Configuring Zend Framework with Dwoo
I spent some time trying to set up Zend Framework using the Quick Start Guide, combined with the Dwoo Template Engine. Even though there is an actual guide written for the Zend Framework side, as well as a Dwoo adapter and corresponding wiki help page – there still seems to be a lot of confusion around this setup process. The number of complaints in the comments in the quick start guide combined with the lack of help I was able to find through Google while attempting this myself has led me to write a post in order to hopefully help people dodge some of the problems and confusion. Let’s get started.
Start out with the Zend Framework quick start intro. Download the framework, and follow the instructions to create a project. If you have any problems getting zf.sh/zf.bat to work correctly – remember that there is always the option of editing the _setupToolRuntime function in zf.php and just hard coding the path to the Zend library location.
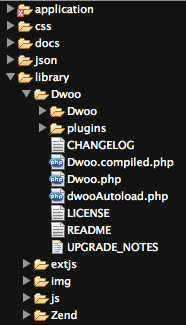
After you pass the checkpoint in the ZF instructions for pointing your browser to the application and seeing a welcome page successfully, it is time to get Dwoo set up. I personally just downloaded the tar.gz and unpackaged it into a directory in the following structure:

At this point I added the following code to the top of my index.php file located at public/index.php:
define('BASE_DIR', __DIR__);
define('DWOO_DIRECTORY', BASE_DIR.'/../library/Dwoo/');
This allows me to add the following code to the application/Bootstrap.php file:
protected function _initDwoo() {
$autoloader = Zend_Loader_Autoloader::getInstance();
$autoloader->pushAutoloader(array('Bootstrap','dwooAutoload'), 'Dwoo');
$viewInterface = new Dwoo_Adapters_ZendFramework_View(array(
'engine' => array(
'compileDir' => APPLICATION_PATH . '/views/compile_dir',
'cacheDir' => APPLICATION_PATH . '/views/cache_dir'
)
));
$viewRenderer = new Zend_Controller_Action_Helper_ViewRenderer($viewInterface);
Zend_Controller_Action_HelperBroker::addHelper($viewRenderer);
}
function dwooAutoload($class)
{
include DWOO_DIRECTORY . strtr($class, '_', DIRECTORY_SEPARATOR).'.php';
}
The code above will use the defined constants to create a secondary autoloader for Zend. In the event that the Zend autoloader is not able to find a file, it will resort to this autoloader (which will work correctly for Dwoo). The code then sets a few options to specify the compile and cache directories. Make sure these directories exist in your application and are writable (feel free to change the location of these directories).
When you have gotten everything working to this point, continue on with the ZF quick start guide. The only things I changed after this point are the php code snippets inside the view scripts (.phtml files). For example, in the layout section:
<!-- application/layouts/scripts/layout.phtml -->
<?php echo $this->doctype() ?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Zend Framework Quickstart Application</title>
<?php echo $this->headLink()->appendStylesheet('/css/global.css') ?>
</head>
<body>
<div id="header" style="background-color: #EEEEEE; height: 30px;">
<div id="header-logo" style="float: left">
<b>ZF Quickstart Application</b>
</div>
<div id="header-navigation" style="float: right">
<a href="<?php echo $this->url(
array('controller'=>'guestbook'),
'default',
true) ?>">Guestbook</a>
</div>
</div>
<?php echo $this->layout()->content ?>
</body>
</html>
becomes modified slightly for Dwoo:
<!-- application/layouts/scripts/layout.phtml -->
{doctype()}
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Zend Framework Quickstart Application</title>
{headLink()->appendStylesheet('/css/global.css')}
</head>
<body>
<div id="header" style="background-color: #EEEEEE; height: 30px;">
<div id="header-logo" style="float: left">
<b>ZF Quickstart Application</b>
</div>
<div id="header-navigation" style="float: right">
<a href="{url(array(controller='guestbook'), 'default', true)}">Guestbook</a>
</div>
</div>
{layout()->content}
</body>
</html>
The guestbook/index.phtml file:
<!-- application/views/scripts/guestbook/index.phtml -->
<p><a href="<?php echo $this->url(
array(
'controller' => 'guestbook',
'action' => 'sign'
),
'default',
true) ?>">Sign Our Guestbook</a></p>
Guestbook Entries: <br />
<dl>
<?php foreach ($this->entries as $entry): ?>
<dt><?php echo $this->escape($entry->email) ?></dt>
<dd><?php echo $this->escape($entry->comment) ?></dd>
<?php endforeach ?>
</dl>
becomes:
<p><a href="{url(array(controller='guestbook',action='sign'), 'default', true)}">Sign Our Guestbook</a></p>
Guestbook Entries: <br />
<dl>
{foreach $entries entry}
<dt>{$entry->email}</dt>
<dd>{$entry->comment}</dd>
{/foreach}
</dl>
You get the idea. As an unrelated side hint, if you want to use mysql instead of the directions for sqlite in the ZF quick start guide – swap out the following configuration format:
resources.db.adapter = "PDO_MYSQL" resources.db.params.host = "localhost" resources.db.params.dbname = "database_name" resources.db.params.username = "database_user" resources.db.params.password = "database_password"
I hope this has helped. Feel free to ask any questions. 🙂
One thought on “Configuring Zend Framework with Dwoo”
Just Dwoo it.